Systèmes de design : Rendre la conception et le code réutilisables, évolutifs et cohérents
Un problème fréquent dans le design
Les systèmes de design permettent aux équipes de concevoir et de développer plus rapidement de meilleurs produits numériques. Pourquoi cela ? Parce que la réutilisation de styles bien définis appliqués aux composants et aux modèles offre une évolutivité et une cohérence. Cependant, la valeur principale d’un système de design est de soutenir un travail d’équipe étroit et de diffuser les valeurs et les principes de l’entreprise au sein de l’équipe, ce qui se traduit également par des avantages évidents pour l’utilisateur.
Les systèmes de design (Design System) permettent aux équipes de concevoir et de développer plus rapidement de meilleurs produits numériques. Pourquoi cela ? Parce que la réutilisation de styles bien définis appliqués aux composants et aux modèles offre une évolutivité et une cohérence. Cependant, la valeur principale d’un système de design est de soutenir un travail d’équipe étroit et de diffuser les valeurs et les principes de l’entreprise au sein de l’équipe, ce qui se traduit également par des avantages évidents pour l’utilisateur.
Index
Un problème fréquent dans le design
Si vous travaillez dans ou avec la conception UX, avec des développeurs et des designers dans une ou plusieurs équipes, vous avez probablement déjà rencontré le problème suivant :
Les designers et les développeurs passent un temps remarquablement long à chercher les normes d’un élément simple d’un produit numérique, comme un bouton par exemple. Les questions les plus fréquentes sont les suivantes :
- Quelle est la couleur exacte du bouton ?
- Quelle doit être la taille du texte si le bouton doit être utilisé sur un écran de bureau et quelle doit être la taille du texte s’il doit être utilisé sur une tablette ou un appareil mobile ?
- Quelle est la taille de l’espacement entre le texte et le conteneur ?
Les designers et les développeurs se posent ces questions lors de la création de leurs produits numériques et perdent du temps à chercher le style d’un élément ou d’un composant. Bien sûr, ils recherchent des standards. Cela peut facilement s’accumuler lorsqu’ils recherchent des composants et des modèles plus complexes. Cela peut entraîner des frustrations au sein de l’équipe, des incohérences et des retards dans la conception et le développement. Résultat : un produit numérique frustrant pour l’utilisateur, sans parler des coûts engendrés par cette perte de temps pour l’entreprise ou l’organisation qui fabrique le produit.
Qu’est-ce qu’un système de design (Design System)?
En d’autres termes, qu’est-ce qu’un système de design ? Ce n’est certainement pas un logiciel ; ce n’est pas une application qui peut être installée, et ce n’est pas un projet avec un début et une fin. Alors, qu’est-ce que c’est ?
Décrivons-le comme la manière dont les concepteurs et les développeurs travaillent ensemble avec une vision commune, des principes clairs et des valeurs fortes. Travailler avec un système de design apporte des avantages tangibles aux entreprises et aux organisations, et donc à tous leurs utilisateurs, qu’il s’agisse de clients, de citoyens ou d’employés.
Il s’agit d’un projet en cours qui permet aux entreprises et aux organisations de concevoir et de développer leurs produits numériques de manière innovante.
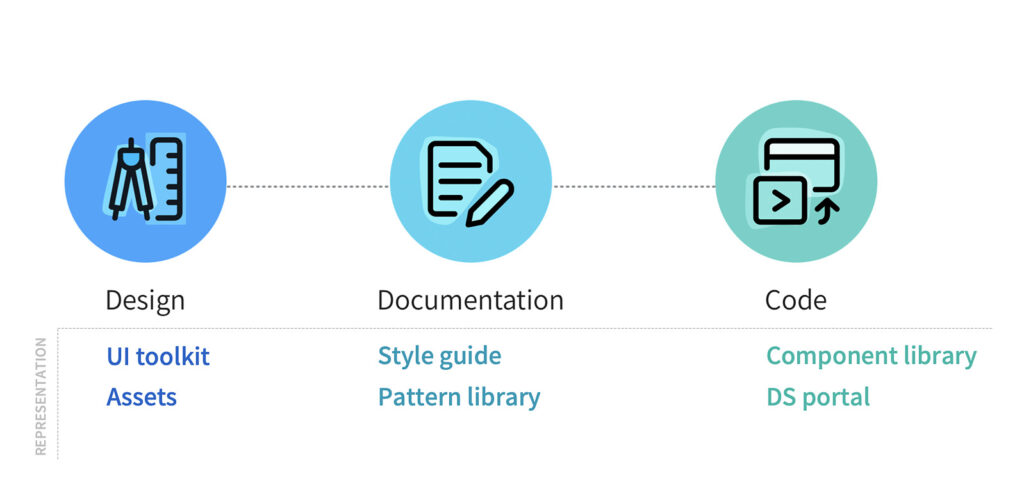
Un système de design (design system) comprend un ensemble de composants et de modèles standardisés et réutilisables, guidés par un langage visuel clair. Appelons ce langage visuel un guide de style. Ces composants et modèles peuvent être assemblés pour créer un nombre quelconque de sites web et d’applications.
Chaque élément, composant et modèle est conçu et créé une fois, le code correspond au design et, ensemble, ils représentent la personnalité de la marque du produit. Une application ou un site web optimisé et cohérent présente des avantages évidents pour les utilisateurs, tels qu’un apprentissage rapide, une productivité accrue et moins d’erreurs pendant l’utilisation.
Éléments clés d’un système de design

Voici quelques autres sujets pertinents dans un système de design:
- Principes de conception
- Langage visuel
- Normes et spécifications
- Contenu : rédaction & ton
- Conventions de nommage & structure des fichiers
- Pile technologique
- Jeu d’outils, assets & modèles
- Normes d’accessibilité & conventions
- Contrôle et méthodologie
Un designer = une solution
Alors que le développement est très en avance dans l’invention de moyens de réutilisation des composants, la conception se bat pour faire évoluer les applications qu’elle prend en charge – pourquoi ? Parce que les applications sur mesure sont généralement conçues pour chaque solution spécifique. Les concepteurs sont très intéressés par la résolution de problèmes et ont tendance à développer des solutions spécifiques. C’est une bonne qualité, ne vous méprenez pas, je suis moi-même un designer.
Cela devient problématique lorsque ces solutions spécifiques prennent de l’ampleur, s’appliquent à plusieurs produits ou à plusieurs équipes. Des problèmes d’échelle apparaissent alors, comme des incohérences qui ralentissent le processus de conception et de développement et qui sont difficiles à maintenir au fil du temps.
S’il y a plus d’un designer dans votre entreprise, vous pouvez commencer dès maintenant à mettre en place un système de design. Même s’il n’y a qu’un seul designer, il/elle peut s’engager dans la voie de la construction d’un système de design. Cela signifie que vous pouvez adopter une mentalité ou une philosophie de système de design, une approche spécifique de la structuration de votre conception et de votre organisation.
Philosophie du système de design
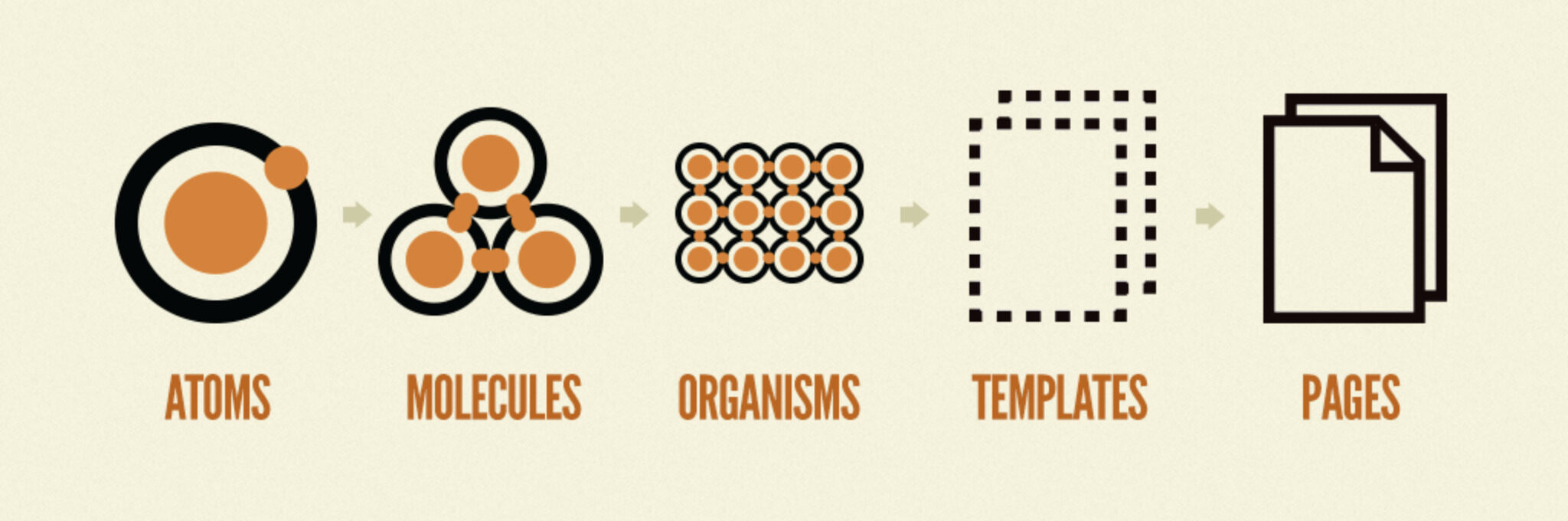
Une façon de modifier la structure de la conception et de permettre la réutilisation des composants est de la rendre évolutive en appliquant la philosophie de conception atomique sur laquelle reposent les systèmes de design.
La conception atomique utilise une analogie pratique issue de la chimie :
L’analogie atomique décomposerait le design en ses différents éléments qui sont encore fonctionnels, par exemple un bouton.
On peut ensuite combiner ces atomes en groupes plus petits qui fonctionnent ensemble, on les appelle des molécules. Pensez à un champ de saisie.
Les organismes sont un peu plus complexes et ils combinent des molécules et/ou des atomes ; un exemple pourrait être une ligne d’en-tête.
Ensuite, il existe des modèles et des pages qui, bien qu’en dehors de l’analogie, sont utilisés par Atomic Design
Structure atomique simplement illustrée d’après Brad Frost :

La conception atomique est utile pour définir les composants, mais ce n’est qu’une façon de décrire les éléments d’un système de design. Il n’est pas nécessaire d’utiliser la même terminologie et la même dénomination exacte pour les éléments et les composants, mais il est important d’utiliser le même principe et de comprendre comment il fonctionne. Vous pouvez également utiliser des briques réutilisables ou une autre analogie, comme les Legos.
Résumé sur les systèmes de design
Les principaux avantages et valeurs de l’utilisation de systèmes de design pour la création de produits numériques sont les suivants
- Réutilisation de styles bien définis dans des éléments, des composants et des modèles qui offrent une évolutivité et une cohérence aux produits numériques.
- Amélioration de la cohérence = amélioration de la qualité de l’interface utilisateur = amélioration de la facilité d’utilisation du produit numérique.
- Promouvoir une vision commune au sein de l’équipe
Rendre le processus de conception et de développement plus ciblé et plus efficace - Définir et documenter un vocabulaire commun, un langage visuel, afin de fournir des instructions claires et reconnaissables, faciles à utiliser.
- Gagner du temps dans la recherche des composants et des spécifications relatives à leur utilisation.
- Les utilisateurs bénéficient d’un produit numérique bien conçu et optimisé, qui améliore l’apprentissage, la perception de la marque et la réduction des erreurs.
Auteur: Laura Chavarria


Comments are closed.