设计系统。使设计和代码可重复使用、可扩展和一致
设计中的一个普遍问题
设计系统使团队能够更快地设计和开发更好的数字产品。这是为什么呢?因为应用于组件和模式的明确定义的样式的重复使用提供了可扩展性和一致性。然而,设计系统的主要价值在于支持紧密的团队合作,并在整个团队中传播公司的价值观和原则,这也会转化为用户的明显利益。
设计系统使团队能够更快地设计和开发更好的数字产品。这是为什么呢?因为应用于组件和模式的明确定义的样式的重复使用提供了可扩展性和一致性。然而,设计系统的主要价值在于支持紧密的团队合作,并在整个团队中传播公司的价值观和原则,这也会转化为用户的明显利益。
Index
设计中的一个普遍问题
如果你从事用户体验设计或与用户体验设计有关的工作,与开发人员和设计师组成一个或多个团队,你可能遇到过以下问题。
设计师和开发人员花费了大量的时间来寻找数字产品中一个简单元素的标准,比如说一个按钮。常见的问题是。
- 这个按钮到底是什么颜色?
- 如果按钮是在桌面屏幕上使用,文字需要多大,如果是在平板电脑或移动设备上使用,需要多大?
- 文字和容器之间的间距是多少?
设计师和开发人员在创造他们的数字产品时,会问自己这些问题,并浪费时间去寻找一个元素或组件的风格。自然,他们会寻找标准。当他们在寻找更复杂的部件和图案时,这很容易堆积起来。这可能导致团队内部的挫折,设计和开发的不一致和延误。其结果是:数字产品让用户感到沮丧,更不用说生产该产品的公司或组织因失去时间而付出的代价。
什么是设计系统?
或者换一种说法:什么不是设计系统?它当然不是软件;它不是一个可以安装的应用程序,也不是一个有始有终的项目。那么它是什么呢?
让我们把它描述为设计师和开发人员以共同的愿景、明确的原则和强烈的价值观一起工作的方式。与设计系统一起工作会给公司和组织带来实实在在的好处,从而给他们所有的用户,无论是客户、公民还是雇员,都带来了实实在在的好处。
这是一个持续的项目,使公司和组织能够创新和发展他们的数字产品。
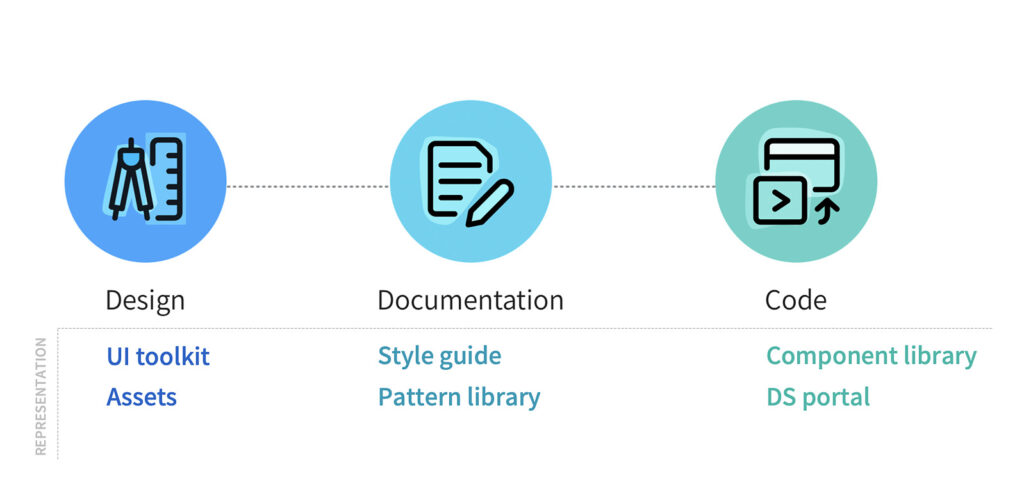
一个设计系统包括一个标准化的、可重复使用的组件和模式的集合,由一个清晰的视觉语言指导。让我们把这种视觉语言称为风格指南。这些组件和模式可以放在一起,以创建任何数量的网站和应用程序。
每个元素、组件和模式都是一次性设计和创建的,代码与设计相匹配,它们共同代表了产品品牌的个性。一个优化的、一致的应用程序或网站给用户带来明显的好处,如快速学习、更高的生产力和使用过程中更少的错误。
设计系统的关键要素

设计系统中的其他一些相关问题是。
- 设计原则
- 视觉语言
- 标准和规格
- 内容:编辑与音调
- 命名惯例和文件结构
- 技术栈
- 工具包、资产和模板
- 可访问性标准和惯例
- 治理和方法学
一个设计师=一个解决方案
虽然开发在发明重用组件的方法方面遥遥领先,但设计却在努力扩展它所支持的应用程序–为什么?因为定制的应用程序通常是为每个特定的解决方案设计的。设计师对解决问题非常感兴趣,并倾向于制定具体的解决方案。这是一个很好的质量,不要误会我的意思,我自己就是一个设计师。
当这些具体的解决方案变得更加广泛,适用于多个产品或多个团队时,就会出现问题。然后就会出现扩展问题,如不一致的问题,会拖慢设计和开发过程,并随着时间的推移变得难以维护。
如果你的公司有一个以上的设计师,你现在就可以开始建立一个设计系统。即使只有一个设计师,他/她也可以开始走上建立设计系统的道路。这意味着你可以采用一种设计系统的心态或哲学,在结构化设计和组织的过程中采用一种特定的方法。
设计系统理念
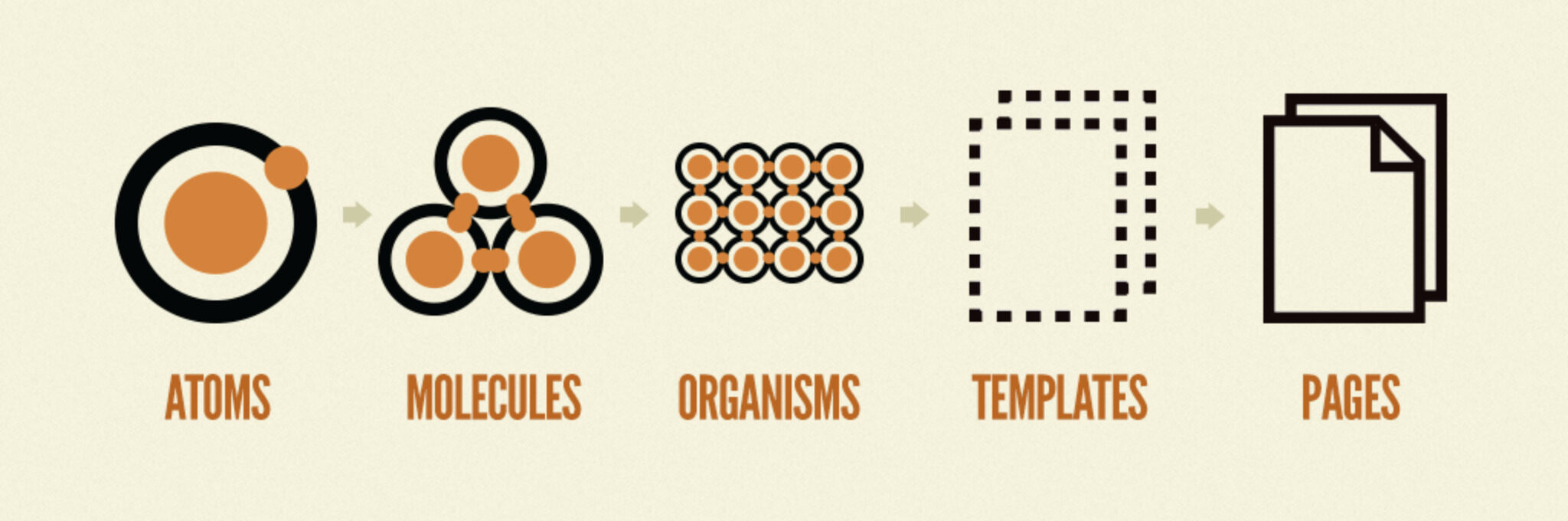
改变设计结构并实现组件重用的一个方法是通过应用设计系统所基于的原子设计理念,使其具有可扩展性。
原子设计使用了化学中的一个实际比喻。
原子的比喻将把设计分解成仍然具有功能的各个元素,比如说一个按钮。
然后你可以把这些原子组合成更小的群体,一起工作,这些被称为分子。想想看,一个输入字段。
生物体要复杂一些,它们结合了分子和/或原子;一个例子可以是头。
然后,有一些模板和页面是在类比之外的,但仍然被原子设计公司使用。
布拉德-弗罗斯特(Brad Frost)之后简单说明了原子结构。

原子设计对于定义组件是有帮助的,但它只是描述设计系统元素的一种方式。没有必要对元素和组件使用相同的术语和准确的命名,但重要的是使用相同的原则并理解它是如何工作的。你也可以使用可重复使用的积木或另一个类似乐高积木的比喻。
关于设计系统的总结
在数字产品的创作中使用设计系统的主要好处和价值是。
- 在元素、组件和模式中重复使用定义明确的样式,为数字产品提供可扩展性和一致性。
- 提高一致性=提高用户界面的质量=提高数字产品的实用性
- 促进团队内部的共同愿景
- 使设计和开发过程更加集中和高效
- 建立和记录一个共同的词汇,一种视觉语言,以提供清晰和可识别的指导,易于使用。
- 节省寻找组件和使用规格的时间
- 用户收到一个精心设计和优化的数字产品,提高了可学习性、品牌认知度和减少错误。

Comments are closed.