Системы дизайна: Создание дизайна и кода, пригодного для повторного использования, масштабируемого и согласованного
Атомарный дизайн полезен для определения компонентов, но это лишь один из способов описания элементов системы дизайна.
Системы дизайна позволяют командам быстрее проектировать и разрабатывать более совершенные цифровые продукты. Почему? Поскольку повторное использование четко определенных стилей, применяемых к компонентам и паттернам, обеспечивает масштабируемость и согласованность. Однако главная ценность системы дизайна заключается в поддержке тесной командной работы и распространении ценностей и принципов компании в коллективе, что также выливается в очевидные преимущества для пользователя.
Системы дизайна (Design System) позволяют командам быстрее проектировать и разрабатывать более совершенные цифровые продукты. Почему? Поскольку повторное использование четко определенных стилей, применяемых к компонентам и паттернам, обеспечивает масштабируемость и согласованность. Однако главная ценность системы дизайна заключается в поддержке тесной командной работы и распространении ценностей и принципов компании в коллективе, что также выливается в очевидные преимущества для пользователя.
Index
Распространенная проблема в дизайне
Если вы работаете в сфере UX-дизайна или с ним, с разработчиками и дизайнерами в одной или нескольких командах, вы наверняка сталкивались со следующей проблемой:
Дизайнеры и разработчики тратят огромное количество времени, пытаясь найти стандарты для такого простого элемента цифрового продукта, как кнопка. Часто задаваемые вопросы:
- Какого цвета кнопка?
- Какого размера должен быть текст, если кнопка будет использоваться на экране настольного компьютера, и какого размера, если она будет использоваться на планшете или мобильном устройстве?
- Каков интервал между текстом и контейнером?
Дизайнеры и разработчики задают себе эти вопросы при создании своих цифровых продуктов и тратят время на поиск стиля элемента или компонента. Естественно, они ищут стандарты. Это может легко накапливаться, когда они ищут более сложные компоненты и детали. Это может привести к разочарованию в коллективе, несогласованности и задержкам в проектировании и разработке. Результат: цифровой продукт, который разочаровывает пользователя, не говоря уже о стоимости потерянного времени для компании или организации, производящей продукт.
Что такое система дизайна (Design System)?
Или, говоря иначе: что НЕ является системой дизайна? Это, конечно, не программное обеспечение; это не приложение, которое можно установить, и это не проект с началом и концом. Так что же это такое?
Давайте опишем его как способ совместной работы дизайнеров и разработчиков с общим видением, четкими принципами и сильными ценностями. Работа с системой дизайнаприносит ощутимые преимущества компаниям и организациям, а значит, и всем их пользователям, будь то клиенты, граждане или сотрудники.
Это постоянный проект, который позволяет компаниям и организациям внедрять инновации и развивать свои цифровые продукты.
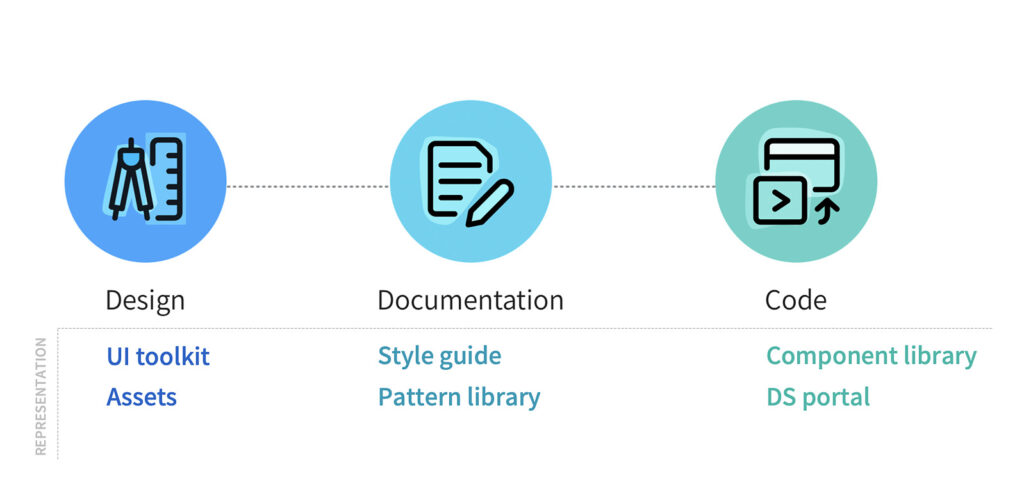
Система дизайна включает в себя набор стандартизированных, многократно используемых компонентов и шаблонов, управляемых четким визуальным языком. Назовем этот визуальный язык руководством по стилю. Эти компоненты и шаблоны могут быть собраны вместе для создания любого количества веб-сайтов и приложений.
Каждый элемент, компонент и деталь разрабатывается и создается один раз, код соответствует дизайну, а вместе они представляют индивидуальность бренда продукта. Оптимизированное и последовательное приложение или веб-сайт приносит пользователям очевидные преимущества, такие как быстрое обучение, более высокая производительность и меньшее количество ошибок при использовании.
Ключевые элементы системы дизайна

Некоторые другие важные вопросы в системе дизайна:
- Принципы проектирования
- Визуальный язык
- Стандарты и технические условия
- Содержание: Редактирование и тон
- Соглашения об именовании и структура файлов
- Технологический стек
- Инструментарий, активы и шаблоны
- Стандарты доступности и конвенции
- Управление и методология
Один дизайнер = одно решение
В то время как разработка находится далеко впереди в изобретении способов повторного использования компонентов, дизайн борется за масштабирование приложений, которые он поддерживает — почему? Поскольку приложения на заказ обычно разрабатываются для каждого конкретного решения. Дизайнеры очень заинтересованы в решении проблем и склонны разрабатывать конкретные решения. Это хорошее качество, не поймите меня неправильно, я сам дизайнер.
Это становится проблематичным, когда эти конкретные решения становятся более обширными, применяются к нескольким продуктам или нескольким командам. Затем возникают проблемы масштабирования, такие как несоответствия, которые замедляют процесс проектирования и разработки и становятся сложными для поддержания со временем.
Если в вашей компании более одного дизайнера, вы можете начать строить систему дизайна уже сейчас. Даже если есть только один дизайнер, он/она может начать путь создания системы дизайна. Это означает, что вы можете применить менталитет или философию системы дизайна, особый подход к структурированию вашего дизайна и организации.
Философия системы дизайна
Один из способов изменить структуру проекта и обеспечить возможность повторного использования компонентов — сделать его масштабируемым, применив философию атомарного проектирования, на которой основаны системы дизайна.
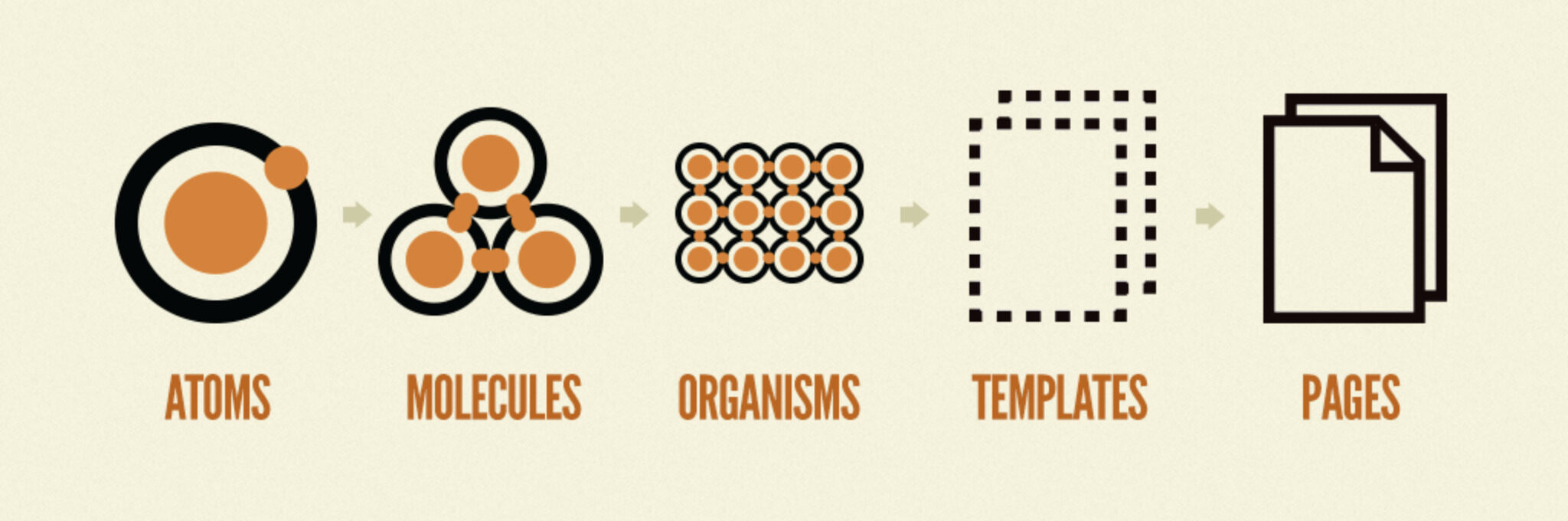
Атомный дизайн использует практическую аналогию из химии:
Атомная аналогия позволила бы разбить дизайн на отдельные элементы, которые по-прежнему функциональны, например, на кнопку.
Затем вы можете объединить эти атомы в более мелкие группы, которые работают вместе, они называются молекулами. Подумайте о поле ввода.
Организмы немного сложнее, они объединяют молекулы и/или атомы; примером может быть заголовок.
Затем есть шаблоны и страницы, которые находятся вне аналогии, но по-прежнему используются Atomic Design
Простая иллюстрация атомной структуры, выполненная Брэдом Фростом:

Атомарное проектирование полезно для определения компонентов, но это лишь один из способов описания элементов системы дизайна. Не обязательно использовать одну и ту же терминологию и точные названия для элементов и компонентов, но важно использовать один и тот же принцип и понимать, как он работает. Вы также можете использовать многоразовые строительные блоки или другую аналогию, например, кирпичики Lego.
Реферат на тему системы дизайна
Ключевые преимущества и ценности использования систем дизайна при создании цифровых продуктов следующие:
- Повторное использование четко определенных стилей в элементах, компонентах и шаблонах, которые обеспечивают масштабируемость и согласованность цифровых продуктов.
- Улучшение согласованности = улучшение качества пользовательского интерфейса = улучшение удобства использования цифрового продукта
- Продвигать общее видение в команде
- Сделать процесс проектирования и разработки более целенаправленным и эффективным
- Создать и документировать общую лексику, визуальный язык, чтобы обеспечить четкое и узнаваемое руководство, которое легко использовать
- Экономия времени на поиск компонентов и спецификаций для их использования
- Пользователи получают хорошо продуманный и оптимизированный цифровой продукт, который улучшает обучаемость, восприятие бренда и сокращает количество ошибок.
Автор: Laura Chavarria

Комментарии закрыты.